Во фронтенд-разработке участвуют дизайнеры и программисты. Первые придумывают дизайн и рисуют макеты, вторые верстают и программируют клиентскую логику. В сложных проектах или студиях версткой занимаются отдельные специалисты — верстальщики.
В теории это должно повысить качество продукта, но на практике процесс становится сложнее, и нужно согласовывать работу дизайнеров и разработчиков, что может отразиться и на качестве. Получается дорого, долго и нет гарантии качества.
Проблему могут решить конструкторы сайтов. На рынке десятки платформ, и каждая предлагает «собрать красивый сайт за 15 минут». Есть совсем простые решения, есть более функциональные. Но почти все рассчитаны на людей, далеких от разработки и дизайна. Среди них выделяется Webflow, который позволяет собирать страницы со сложным профессиональным дизайном.
В этом обзоре мы разобрались в возможностях платформы и тарифах, сравнили ее с конкурентами и традиционной разработкой сайтов.
Что такое Webflow

Webflow — это облачная платформа, на которой дизайнеры собирают веб-страницы без глубоких знаний в веб-программировании. Страницы можно сразу размещать на хостинге или экспортировать HTML-код и работать с ним дальше.
Нужно владеть HTML и CSS на базовом уровне, чтобы быстрее освоиться и полностью раскрыть возможности платформы. Webflow, в первую очередь, подходит профессиональным дизайнерам и верстальщикам. Для первых это хороший способ повысить стоимость услуг, для вторых — сократить время создания проекта. Но даже если вы делаете первые шаги в дизайне или верстке, освоить Webflow несложно.
Сервис в 2013 году создали выходцы из России Сергей и Влад Магдалины вместе с Брайантом Чоу. Сначала Webflow был внутренним инструментом компании, но позже основатели осознали его пользу для фрилансеров и занялись поиском инвесторов. Так они попали в Y Combinator, а затем самостоятельно привлекли 215 млн $ в четырех раундах инвестиций.
В первой версии можно было верстать только лендинги, но позже появилась CMS для блогов и интернет-магазинов. А еще добавили инструменты для работы с анимацией, скриптами на JavaScript и стилями. Основатели Webflow говорят, что одна из целей — передать дизайнерам полный контроль над версткой сайтов.
Конструктор сайтов Webflow привлек $140 млн — теперь стартап стоит $2,1 млрд
Что умеет Webflow
На Webflow можно создавать:
- лендинги и сайты-визитки;
- многостраничные сайты;
- онлайн-магазины;
- блоги.
Управляют рабочим процессом в дашборде, в котором создают, ищут и удаляют проекты, а также собирают команду для совместной работы. Платформа позволяет прямо из дашборда подключать к проектам дополнительные возможности и делиться ссылками на них. Оттуда же переходим в конструктор.

Как устроен конструктор страниц
Интерфейс конструктора напоминает Photoshop. Основные элементы и действия расположены слева, а инструменты для работы с текстом и эффекты — справа.

Страницы строятся из готовых элементов —чтобы добавить элемент на рабочую область, достаточно на него нажать. Для работы в конструкторе пригодятся базовые знания верстки — в частности, нужно знать разницу между строчными и блочными элементами. А еще не помешает знание основных тегов HTML и свойств CSS.
В разделе Add elements стандартные компоненты, с которыми работают верстальщики и фронтенд-разработчики:
- Слои: секции, сетки и другие;
- Базовые: div-блоки, списки, ссылки;
- Строчные и блочные текстовые элементы;
- Медиа: фото, видео, аудиозаписи;
- Формы и поля.
Webflow позволяет создавать динамические страницы с помощью компонента Collection list, в котором отображается содержимое CMS-коллекции. Чтобы управлять контентом на странице, добавьте Collection list и подключите его к CMS во вкладке CMS Collections. Оттуда можно создавать поля с данными, менять их содержимое и добавлять фото и видео.

Во вкладке Navigator отображена иерархия компонентов страницы. Она напоминает DOM-дерево — только проще и нагляднее. Кстати, чтобы узнать место произвольного элемента страницы, нажмите на него, и внизу увидите цепочку родительских элементов.

Сделать онлайн-магазин из страницы можно во вкладке Ecommerce. Платформа автоматически создаст коллекции с товарами и скидками, а также проведет вас за руку с нуля до готового магазина с помощью пошагового гайда.

Витрина и раздел Designers
В разделе Showcase — работы других пользователей. Многие из них можно скопировать и перестроить под свои задачи. Макеты сортируются по темам, популярности и дате публикации.

Webflow, как и другие крупные лоукод-платформы, например, Adalo, поддерживает профессиональное сообщество вокруг себя. Сервис ведет рейтинг дизайнеров, который зависит от количества подписчиков. Работы дизайнера можно посмотреть и прокомментировать в его профиле.
Библиотека шаблонов
Если собирать сайт с нуля не хочется, купите готовые шаблоны. На странице Webflow Templates более 500 решений для портфолио, блогов и онлайн-магазинов. Цена шаблона варьируется от 20 до 100 $.

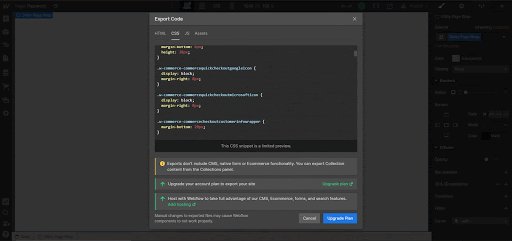
Экспорт кода
В разделе Export code отображается HTML-, CSS- и JS-код страниц. В бесплатной версии доступен только просмотр. Работать с кодом или экспортировать можно на одном из платных тарифов.

Webflow генерирует исходники в удобочитаемом формате. Для каждого языка — своя вкладка. Код строго структурирован: переменные вынесены в отдельную область, а вложенность обозначена отступами. Это заметно упрощает работу кодера и верстальщика.
Ограничения Webflow
Webflow — это инструмент веб-дизайнера. На нем нельзя строить ИТ-системы со сложной логикой: в конструкторе нет инструментов для построения сценариев, API и управления базами данных. Чтобы реализовать крутую идею без кода, соберите фронт на Webflow, а серверную часть на Directual или Bubble.
Сколько стоит Webflow
Тарифные планы подобраны таким образом, чтобы пользователь платил только за нужные инструменты. В бесплатном тарифе доступны:
- два проекта;
- более 100 обучающих материалов на английском;
- страница на домене webflow.io.
Он подходит для знакомства с платформой и обучения верстке. Но собрать «живой» проект не получится.
Истинная мощь Webflow раскрывается на платных тарифах. Тут платформа предлагает два вида тарифов: site plans и account plans. Site plans подключаются отдельно к конкретному проекту, а account plans расширяют набор инструментов и возможности дизайнера в целом.
Site plans
Эта группа тарифов подключается к конкретным сайтам и расширяет их возможности. У Webflow есть тарифы для блогов, лендингов и интернет-магазинов. Например, одностраничникам, которым не нужна система управления контентом, подойдет минимальный тариф Basic.
Блогу или информационному ресурсу — тариф CMS. Крупному онлайн-магазину с большим количеством товаров нужен тариф Plus с платежной системой и расширенными возможностями для магазинов.
В таблице сравнили три тарифа из линейки Site plans. Больше тарифов и опций на сайте Webflow:

Если предложенных опций не хватает, можно связаться с менеджерами и подключить тариф Enterprise. Как и другие no-code-платформы, Webflow позволяет настроить набор опций под ваши задачи.
Account plans
Вторая группа тарифов открывает дополнительные возможности для специалистов. Эти опции не связаны с Site plans — вы можете оставаться на бесплатном тарифе, но подключить к сайту LIte или Plus. Комбинируйте тарифы, чтобы получить необходимые функции по нужной цене.
Есть планы для фрилансеров и команд:

Нужно больше инструментов? Снова обращаемся к менеджерам Webflow и оформляем тариф Enterprise с дополнительными функциями безопасности, более высокими лимитами посещений и гарантированным временем безотказной работы сайта.
Webflow vs. традиционная разработка
Webflow не претендует на замену языкам разметки и таблицам стилей. Он помогает дизайнерам самостоятельно сверстать сайт с простой механикой, не углубляясь в технические вопросы, и упрощает работу верстальщика.
Раньше дизайнеры создавали макеты в Photoshop и передавали разработчикам, которые превращали их в веб-страницы: верстали на HTML и CSS и строили клиентскую логику на JavaScript. Webflow позволяет дизайнерам собирать, как из кубиков, страницы на языке разметки, минуя отрисовку и согласования с техническими специалистами.
Зачем менять порядок работы, если без кодеров все равно не обойтись? Дело в том, что сверстанная страница не всегда на 100% соответствует макету. А ведь это распространенное требование к работе верстальщика, есть даже такое понятие — pixel perfect.
В Webflow контроль над макетом полностью в руках дизайнера. Он работает в конструкторе почти как в Photoshop, но на выходе получает код. Программисту нужно только «оживить» страницы с помощью JavaScript. Адаптивность тоже на плечах дизайнера: конструктор позволяет отдельно собирать макеты для десктопа, планшета и смартфона.
Задать вопросы по Webflow и пообщаться с экспертами можно в русскоязычном коммьюнити.
Weblflow и конкуренты
Сравним Webflow с другими популярными конструкторами сайтов.
Webflow vs. Wix

Wix — простой drag&drop-конструктор для тех, кто только пробует создавать сайты. Интерфейс понятный, без лишних кнопок и параметров. Новички обычно сразу приступают к работе — берут готовые шаблоны и перекраивают под свои нужды.
Элементы в Wix можно двигать мышью куда угодно, не задумываясь о верстке — еще один плюс для новичков. Платформа вообще заточена под недизайнеров. Большие проекты Wix не потянет — нет ни функций, ни требуемой скорости загрузки. В разделе SEO можно добавить сайт в поисковую выдачу Google.
Webflow, напротив, подходит дизайнерам и верстальщикам. На нем можно собирать сайты любой сложности, рисовать анимацию и управлять контентом. Но с наскока платформу не возьмешь. Профессионалу для уверенной работы понадобится несколько дней, а новичку — до месяца.
В Webflow нет ограничений по оптимизации и работе с кодом. Кроме того, благодаря отсутствию drag&drop сгенерированный код более оптимизирован, чем у Wix — нет лишнего кода для позиционирования компонентов. Отсюда и высокая скорость загрузки страниц.
Webflow vs. Тильда

Тильда — профессиональный конструктор сайтов с растущими возможностями. Платформа приветлива к новичкам: у нее есть drag&drop-конструктор и интерфейс на русском. Webflow пока не локализован, а drag&drop в нем вряд ли появится — это усложнит исходники и ударит по оптимизации сайтов.
Профессионалы любят Тильду за обилие интеграций и виджетов. К сайту на Тильде можно подключить:
- стороннюю CRM;
- систему коллтрекинга;
- виджеты комментариев и обратной связи;
- сервисы массовой СМС-рассылки и уведомлений.
Есть и своя CRM-система, а с недавних пор на платформу можно переносить макеты из Figma.
Тильда больше подходит для лендингов, небольших корпоративных сайтов и онлайн-магазинов. Webflow подходит для чего угодно, но весь потенциал платформы раскрывается в крупных проектах. Например, чтобы поменять стиль компонента на всех страницах, в Webflow достаточно сделать это один раз, прописав настройки. В Тильде параметры пришлось бы менять вручную на каждой странице, где есть компонент.
Как компании используют Webflow
Крупный бизнес уже давно использует Webflow в своих проектах. Лучшие кейсы собраны на сайте платформы. Мы расскажем о трех самых интересных.
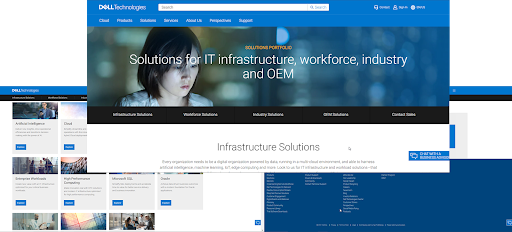
Dell построили мост между дизайном и разработкой
Отдел Dell по customer experience создает на Webflow прототипы страниц главного сайта и отдельных проектов. Как говорят в компании, платформа помогает преодолеть разрыв между дизайном и разработкой.
Когда-то Dell использовали внутреннюю систему разработки и прототипирования. Но ее поддержка обходилась дорого: нужна была целая команда разработчиков. А для нетехнического отдела это было не под силу.

Тогда решили перейти на внешнюю платформу. У команды было три требования к ПО:
- оно должно упростить согласование с разработчиками;
- веб-, десктопное и мобильное прототипирование;
- минимум кода.
После шести месяцев изучения ПО выбрали Webflow. По мнению дизайнеров, он привносил ясность и точность в их общение с инженерами, поскольку дизайнеры передавали прототипы с кодом, а не просто красивые макеты.
Теперь каждый проект в Dell начинается с прототипов на Webflow, а разработчикам и инженерам остается лишь проверить код. Сократилось время между дизайном и проектированием. Дизайнеры создают полноценные страницы вместо нарисованных симуляций.
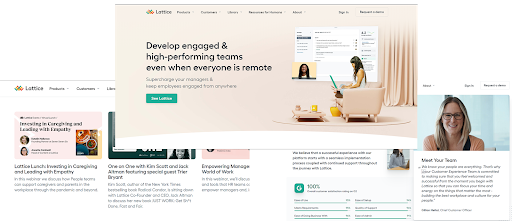
Lattice вернули контроль над сайтом
Платформа Lattice воспитывает бизнес-лидеров и предоставляет услуги тимбилдинга крупным компаниям, среди них Reddit, Slack и Asana.
Раньше Lattice платила фрилансеру, который занимался техподдержкой сайта и обновлял контент через свою CMS. Однажды компания решила вернуть контроль над собственным сайтом: рассталась с дорогим разработчиком и переработала сайт на Webflow.

С переходом на Webflow Lattice экономит 50 000 $ в год и недели на разработку и публикацию новых страниц. Маркетологи работают с контентом в CMS, а дизайнеры воплощают идеи в конструкторе и публикуют их самостоятельно в один клик.
Команда Lattice content создала обширную библиотеку ресурсов для HR-специалистов, в которой менеджеры сами загружают материалы, без помощи разработчиков и дизайнеров. За два года с момента перехода на Webflow органический трафик на сайте вырос на 280%.
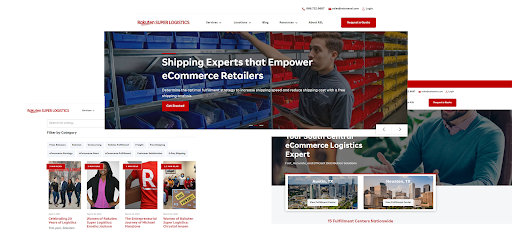
Rakuten SL сэкономили время и деньги
Логистическая компания Rakuten SL сотрудничает с Amazon, Ebay и Shopify, крупными и средними ритейлерами. Офисы компании расположены по всей США.
Команда Rakuten переключилась с WordPress на Webflow, чтобы сэкономить время, деньги на поддержке сайта и заодно решить проблемы с безопасностью.

Глава маркетингового отдела Сара Смит утверждает, что в компании сэкономили тысячи долларов за несколько месяцев после перехода с WordPress на Webflow.
Теперь маркетологи Rakuten SL вносят изменения в сайт всего за 20 минут, а у дорогого программиста это заняло бы 4-5 часов.
Вот каких показателей добились в Rakuten SL благодаря Webflow:
- количество просмотров страниц выросло на 13%;
- показатель отказов снизился на 28%;
- количество новых пользователей увеличилось на 10%.
Где научиться работать с Webflow
Еще одна фишка Webflow — богатая база знаний, которая регулярно пополняется.
На странице Webflow University есть видеокурсы для начинающих и опытных фрилансеров. Там научат делать дизайн, строить онлайн-магазины и настраивать SEO.
В блоге компании более 100 обучающих материалов с пошаговыми инструкциями по работе с интерфейсом и советами. А еще есть материалы по дизайну, гайды и вдохновляющие истории пользователей. Все материалы на английском языке, поэтому можно воспользоваться онлайн-переводчиком, если не знаете язык.
Открытых источников на русском пока мало, но есть платные курсы. Учиться по курсам или самостоятельно — решать вам. Опытные фрилансеры, которые хотят познакомиться с платформой, часто разбираются самостоятельно. Тем же, кто только осваивает профессию и хочет правильно в нее войти, лучше учиться по курсам.
Консультировал Денис Бугров — UI/UX-дизайнер, эксперт по Webflow
Webflow — это лоукод-платформа. Тех, кто создает ИТ-решения с помощью ноу- и лоукода, называют зерокодерами. Они за недели создают зполноценные приложения, на которые в стандартной разработке понадобилась бы целая команда и полгода работы. В нашем университете ZEROCODER можно научиться зерокодингу и зарабатывать сотни тысяч рублей в месяц.