Figma — это полноценный графический онлайн-редактор, в котором много различных функций. Это профессиональный инструмент, поэтому его понимание не всегда дается новичкам легко. В этой статье мы подробно расскажем об инструменте и в каких задачах он пригодится.
Для чего подойдет?
Figma — это векторный редактор. Поэтому для обработки фотографий и их редактирования он не подойдет. Чаще всего Figma используется для следующих целей:
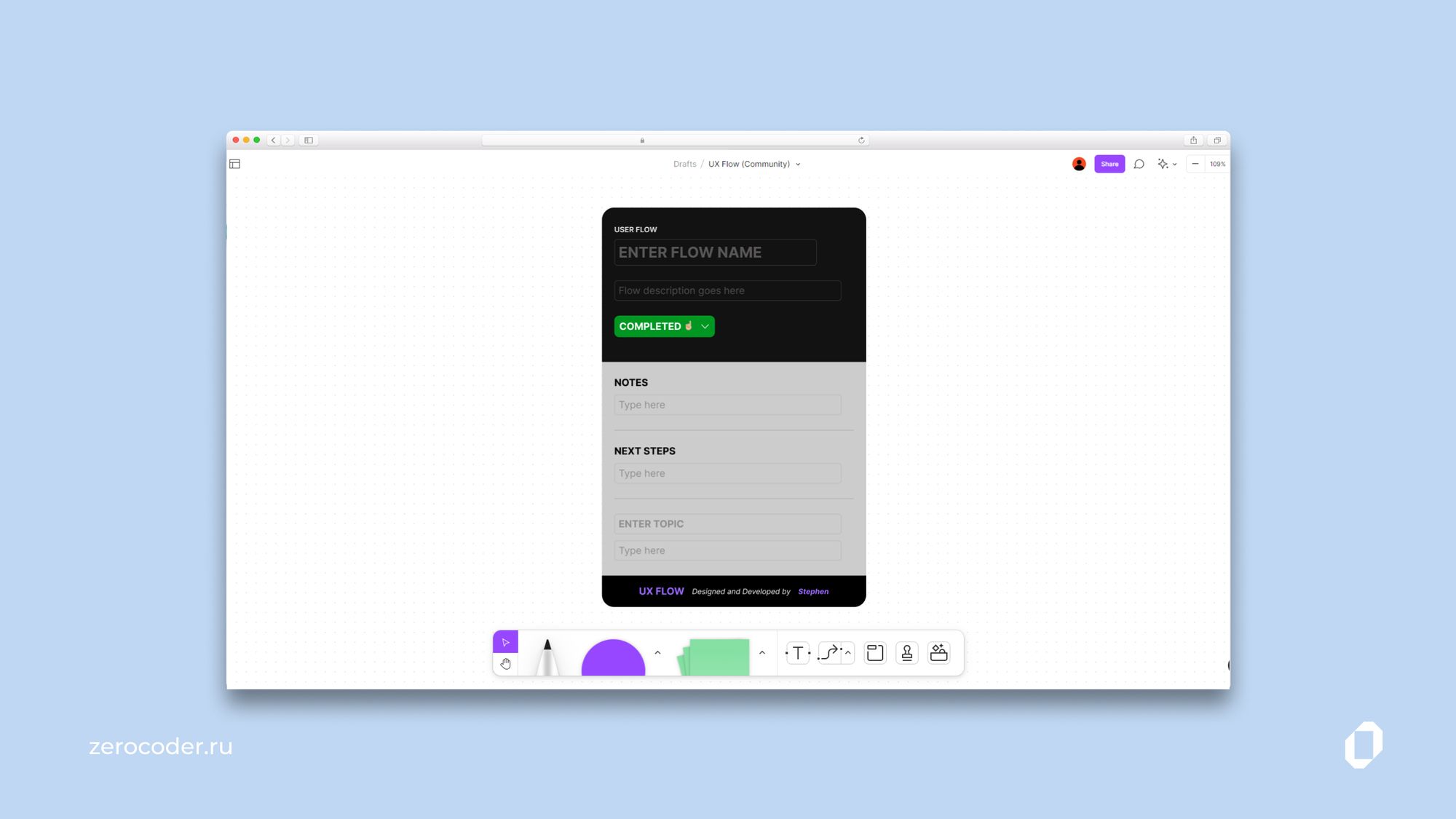
Прототипы. В редакторе можно сделать прототипы как в схематичном виде, где будут указаны расположения блоков, так и в финальном формате, с полностью готовым дизайном и интерактивностью.

Интерфейсы. Любой элемент интерфейса сайта или приложения можно сделать в Figma. Например, чтобы не тратить время на «примерку» новой кнопки на сайте для просмотра анимации, ее можно сделать в редакторе с нужным эффектом.

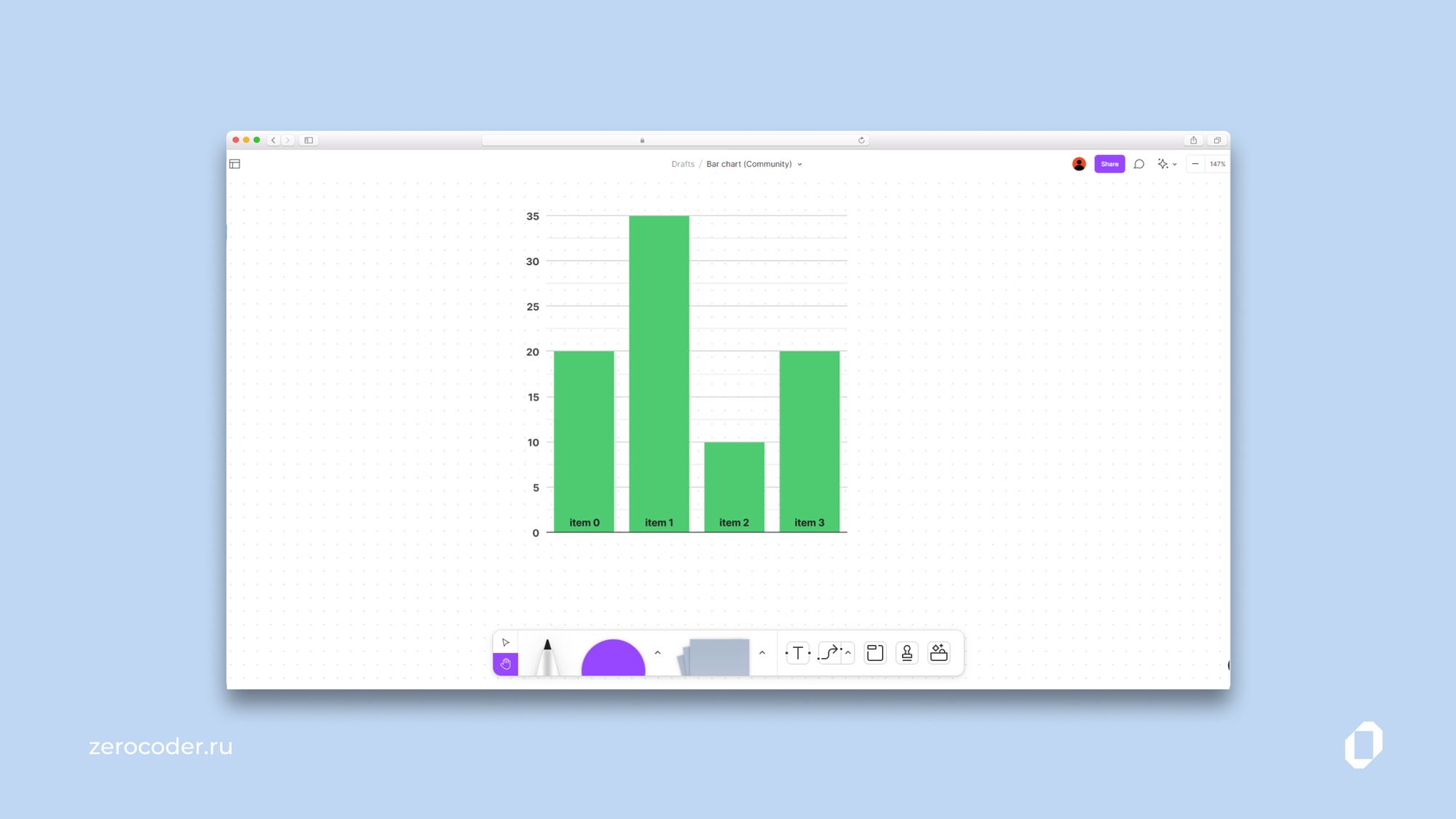
Графики. Если для презентации или отчета нужно оформить понятный график, то Figma для этого подойдет. Есть даже специальные плагины, с помощью которых график простроится автоматически, если загрузить данные из Exel.
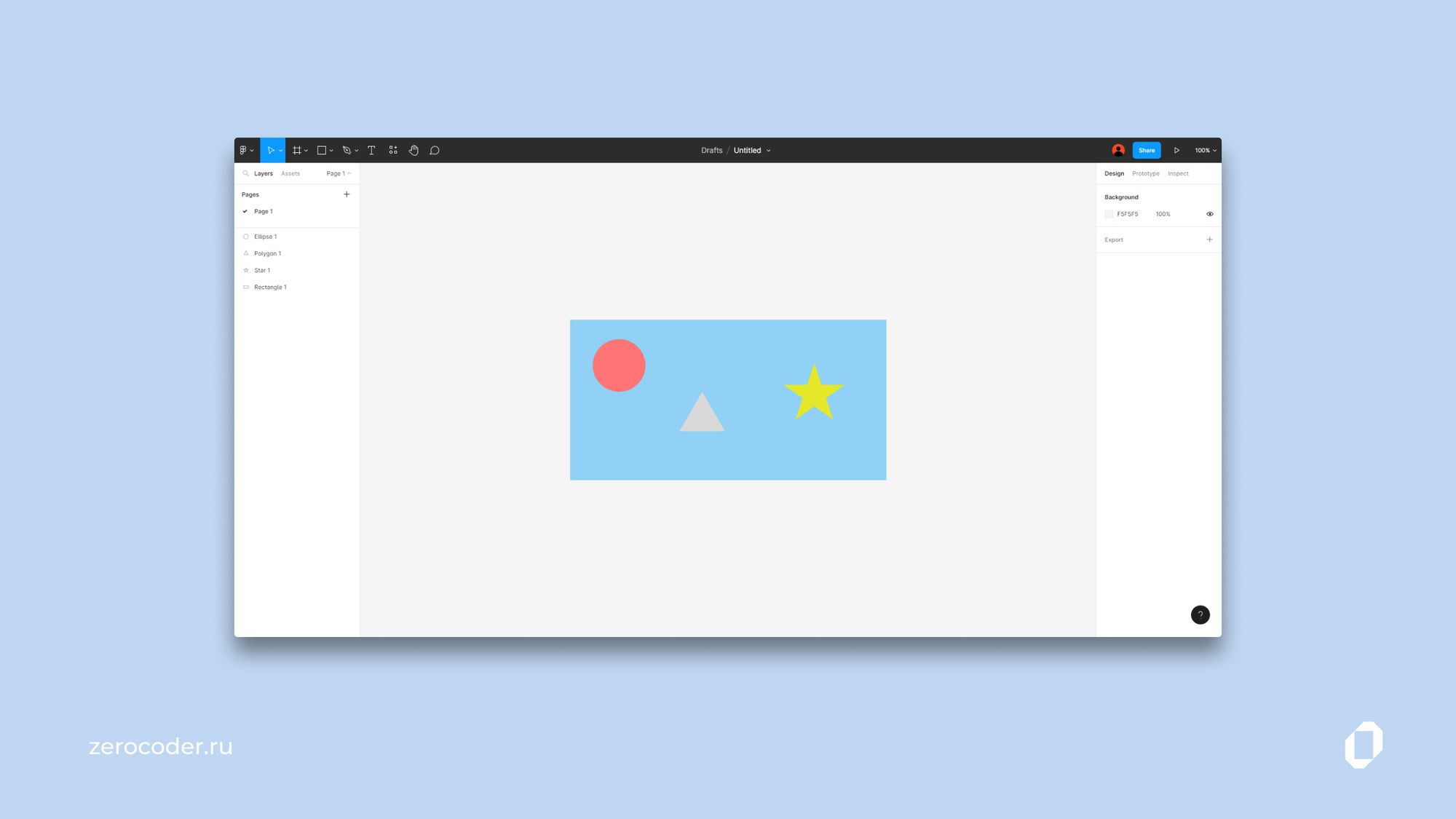
Иллюстрации и иконки. Так как это векторный редактор, то в нем можно делать все то же самое, что делают с помощью Illustrator или Sketch: иллюстрации, иконки, фавиконы и так далее.
Как работает?
В Figma можно работать через браузер или скачать программу на компьютер, чтобы не плодить множество вкладок. К тому же на десктопе Figma работает быстрее. Для внесения изменений или создания файлов в редакторе нужно будет зарегистрироваться. Также рекомендуем скачать программу Figma Mirror, чтобы была возможность примерить готовый дизайн на телефон.

Интерфейс не выглядит нагроможденным и не отпугнет тех, кто уже имеет опыт работы в графических редакторах. Для совсем новичков, у сервиса есть внутренняя база знаний с информацией по каждому инструменту, но она на английском. В интернете много независимых гайдов на разных языках, которые помогут разобраться в редакторе. Также работе в Figma обучают на многих курсах.
Например, в большинстве наших курсов, есть отдельные блоки, посвященные этому сервису. Практически в каждом курсе мы посвящаем Figma дополнительные уроки.
Если хотите разобраться в работе no-code инструментов, вы можете купить абонемент на все наши курсы, который обойдется дешевле, чем покупать их все по отдельности.
Отдельно стоит отметить возможность совместной работы над одним файлом. Несколько людей могут одновременно вносить изменения в одном рабочем пространстве, оставлять в нем комментарии и не бояться потери наработок. Все изменения останутся в облаке, а история изменений покажет кто внес те или иные правки. Благодаря этой возможности, можно быстрее утверждать макеты, так как у всех есть доступ к файлу с любого устройства, лишь бы был интернет.

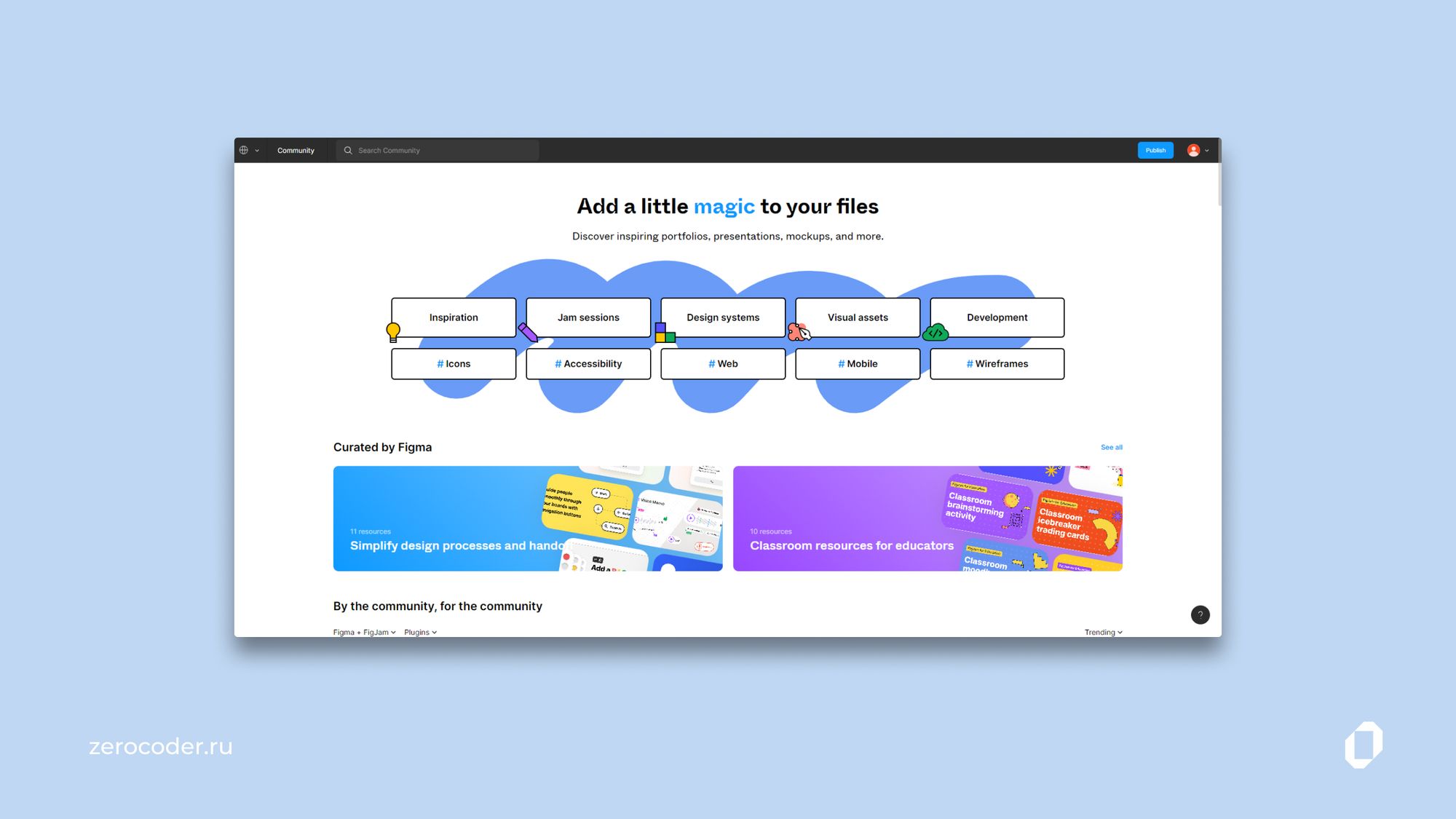
Особенная ценность редактора — плагины. Они расширяют возможности сервиса, ускоряя и упрощая работу. Например, есть плагин от Unsplash, позволяющий вставить картинку из их библиотеки в два клика. Или плагин с иконками от Iconify, который пригодится, если нужно быстро набросать прототип или отчет, а рисовать иконки с нуля нет времени. В магазине плагинов можно посмотреть их описание, количество установок и лайков от дизайнеров.
Ограничения
Основное ограничение, которое может смутить — нельзя работать без интернета. В этом сервис похожа на Google Docs. Вы сможете изменить файл без подключения к сети на своем устройстве, но сохранить изменения получится только с включенным интернетом. Также в редакторе нет русского языка, что усложнит погружение в инструмент для части русскоговорящих специалистов.
Figma стала стандартом в работе с прототипами и интерфейсами. Большинство зерокодеров и дизайнеров создают их в этом редакторе, так как это удобный сервис с возможностью совместной работы. В нашем сообществе зерокодеров, где собрано больше 12 000 no-code разработчиков со всего СНГ, мы делимся своими прототипами и отвечаем на вопросы по работе в Figma. Если у вас есть желание поделиться своими решениями или узнать что-то новое, то приглашаем присоединиться!

