Если вы уже некоторое время занимаетесь разработкой, то наверняка сталкивались с такими терминами как вебхук (webhook) и API. Оба инструмента используются для того, чтобы взаимодействовать с данными. Но они не взаимозаменяемы — то есть, в большинстве случаев нет нужды выбирать какой-то один. Чаще всего они дополняют друг друга.
Разница в том, что API запрашивает данные, проверяет, появилось ли что-то новое, а потом собирает информацию. А вебхук — событийно-управляемый инструмент: это значит, что он актривируется в ответ на какое-либо событие и отправляет информацию на предустановленный URL.
API извлекает данные из приложения, а вебхуки их выталкивают. Звучит непонятно? Попробуем объяснить на примерах.
Узнать больше о веб-разработке и зерокодинге в целом можно на нашем бесплатном двухдневном марафоне! На встрече мы говорим не только о решениях для создания приложений, но также о заказах, вакансиях и IT-рынке в России.
Что такое API?
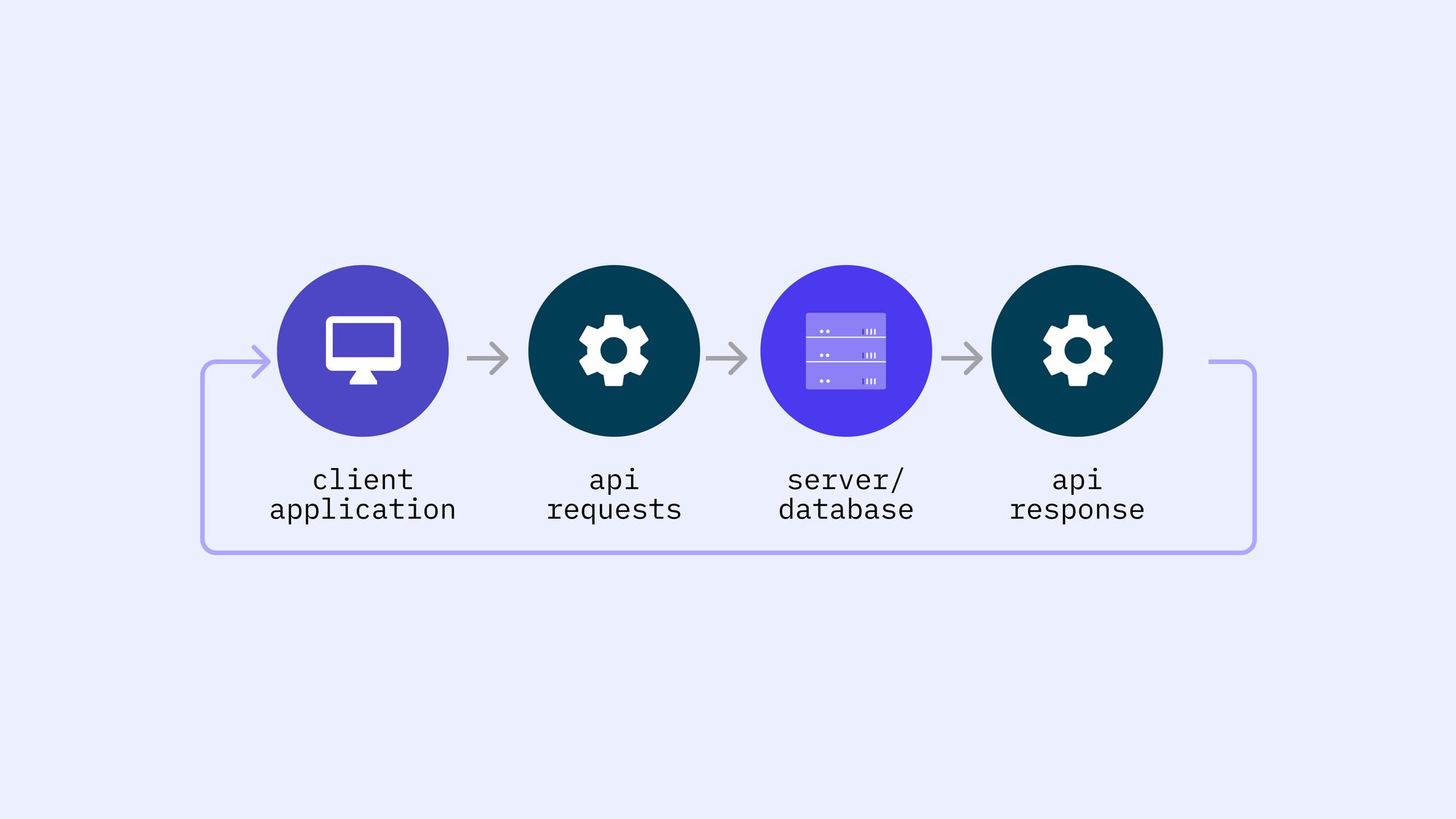
API — аббревиатура. Она расшифровывается как application programming interface или интерфейс программирования приложений. Это своего рода цифровая инфраструктура, созданная для того, чтобы приложения обменивались данными. А если смотреть на API с технической стороны, это набор программных функций для создания связей между ресурсами.

При помощи API разработчики могут открывать доступ к некоторым функциям своих проектов для интеграции их с другими приложениями и автоматизации работы.
Для примера возьмем Shopify — платформу для управления розничным интернет-магазином. Несмотря на то, что платформа эта многофункциональная, все равно есть фичи, которые в нее не встроены. Например, у нее нет инструментов для обеспечения коммуникации команды, выполнения заказа и расчета. Эти функции обычно берут на себя сторонние сервисы.
Поэтому разработчикам Shopify нужен был способ быстро связать между собой свое приложение и сторонние ресурсы. Это было реализовано с помощью API — коллекции веб-адресов (эндпоинтов API), к которым можно посылать HTTP-запросы для быстрого извлечения данных.
Сейчас API есть практически у всех крупных сайтов и приложений, но есть и те, у которых его нет. Это не страшно. Для таких ситуаций существуют специальные сервисы, например, Browse AI — мы уже писали о нем.
Что такое вебхук?
Webhook можно перевести с английского как «веб-перехватчик» — или даже буквально как «веб-крючок». С его помощью одно приложение передает другому информацию о происходящем в настоящем времени событии. Это своего рода мышеловка, в которой в качестве мыши выступают события. Как только на пластинку оказывается давление, мышеловка защелкивается.
Так и с вебхуком — как только происходит некое онлайн-событие, он триггерится и передает информацию другому приложению.

Говоря техническим языком, вебхук — это определенный пользователем обратный вызов HTTP, который передает данные о событии в сторону URL, созданного специально для этого. В качестве данных выступает информация произвольного события — например, ответы из заполненной онлайн-формы.
В качестве примера можно привести форму, созданную при помощи зерокодингового конструктора Typeform. Например, вам нужно собрать данные для исследования. Ответов должно быть много, но принимать и сортировать их вручную долго и скучно. В этой ситуации и помогут вебхуки.
Вебхук настроен «слушать» ответы. Как только приходит новый, он триггерится и сразу передает информацию другому приложению — скажем, в электронную таблицу Google Spreadsheet. Все происходит автоматически.
Вебхуки поддерживают не все приложения. Некоторые предлагают API, но не вебхуки.
И в чем разница?
Допустим, вам все еще требуется провести то самое исследование. Собрать данные с формы можно как через API, так и через вебхук.
Что сделает API: будет проверять ответы через определенные интервалы времени — скажем, каждые пять минут. Если в этот промежуток кто-то заполнит форму, API извлечет ответы и разместит их в электронной таблице.
Что сделает вебхук: сработает в тот момент, когда кто-то оставит ответ, и перенесет его в электронную таблицу. Планировать проверку на наличие ответов каждые пять минут не нужно.

Что выбрать для проекта?
Нельзя сказать, что один инструмент лучше другого. Они комплементарны и нередко используются разработчиками вместе. Нужно ориентироваться на то, что требуется проекту, в зависимости от затраченного времени, объема и типа данных.
В плане времени вебхуки эффективнее — они будут переносить информацию сразу, как только та поступит. Если скорость важна для реализации задуманного, то они станут лучшим решением.
В плане вариативности информации эффективнее API, потому что позволяет собирать более широкий спектр данных. В этом плане вебхуки ограничены. Зато API ограничены в другом: некоторые компании намеренно ставят лимиты на данные. Twitter ограничивает количество извлеченных твитов в 900 за 15 минут: это значит, что каждые 15 минут можно получить только 900 штук. Поэтому приложения для массового удаления твитов работают медленно.
Нужно смотреть по обстоятельствам. В общем и целом, оба инструмента полезны — и полезно уметь с ними обращаться, в особенности для зерокодера, который постоянно связывает и интегрирует разные приложения.

