Мы привыкли, что программирование — это когда строчки кода пишутся в редакторе. Иногда в блокноте из стандартных инструментов операционной системы. Иногда даже на салфетке, почему нет. К чему мы пока не привыкли, так это к программированию через графические символы — к иллюстрации процесса, ведущего к выполнению программы.
Визуальное программирование предоставляет разработчику возможность объяснить процесс выполнения программы языком, понятным не только машинам, как в случае с текстом, но и людям. Причем тем, которые не умеют программировать.
С помощью платформ для визуального программирования разработчик «рисует» архитектуру будущего приложения или веб-сайта, использует графические схемы для изображения того, что будет происходить с данными на каждом этапе. Уже потом программа преобразует «картинку» в готовый проект.
Визуал используют no-code-платформы для создания приложений — инструменты зерокодеров: разработчиков, которые или совсем не пишут код, или пишут его очень редко.
Узнайте больше о разработке без кода и визуальных инструментах на бесплатном двухдневном марафоне от онлайн-университета «Зерокодер»!
Отличительные особенности
⚡ Язык визуального программирования использует графические фигуры вместо текста. Для создания проекта задействуются графика, пространственное размещение элементов и изображений. Код заменяется набором графических компонентов, в которых закладывается некая система. Действия, связи, вводы и выводы имеют вид иконок и картинок.
⚡ Между разными элементами формируются связи. Буквально: стрелка протягивается от одного графического объекта к другому, чтобы показать, как именно они связаны и в каких отношениях состоят.
⚡ Обычно разобраться в интерфейсе довольно легко — платформы содержат фичу автоматического форматирования кода, расширяемый язык разметки и drag-n-drop редактор. Чисткой памяти занимаются роботы.
⚡ Регистр символов, к которому чувствительны некоторые языки программирования вроде C++ и Java, тут не имеет значения. Конечно, кроме случаев, когда в систему встраивается дополнительный язык вроде JavaScript.
⚡ Возможность простейшей многопоточности позволяет программе обрабатывать сразу несколько задач.

Так выглядит интерфейс алгоритмического языка ДРАКОН российского производства. Он был разработан в 1996 году и используется до сих пор — в медицине, образовании и космонавтике.
Преимущества и недостатки
Доступность — главное преимущество языков визуального программирования. Они пишутся символьно, а символы понятны большинству. Тут работает тот же принцип, что и у знаков дорожного движения: они знакомы почти всем, потому что изображают некие общепризнанные ситуации.
Так что визуальное программирование:
- Подойдет новичкам — поэтому графические принципы использует, например, визуальная блочная событийно-ориентированная среда программирования Scratch — платформа для обучения детей разработке;

- Посильно даже для тех, кто не умеет писать код. Большинство профессиональных no-code и low-code инструментов так или иначе задействуют визуальное программирование, как среда Scratch. Научиться использовать их проще и быстрее, чем начать писать на Python;

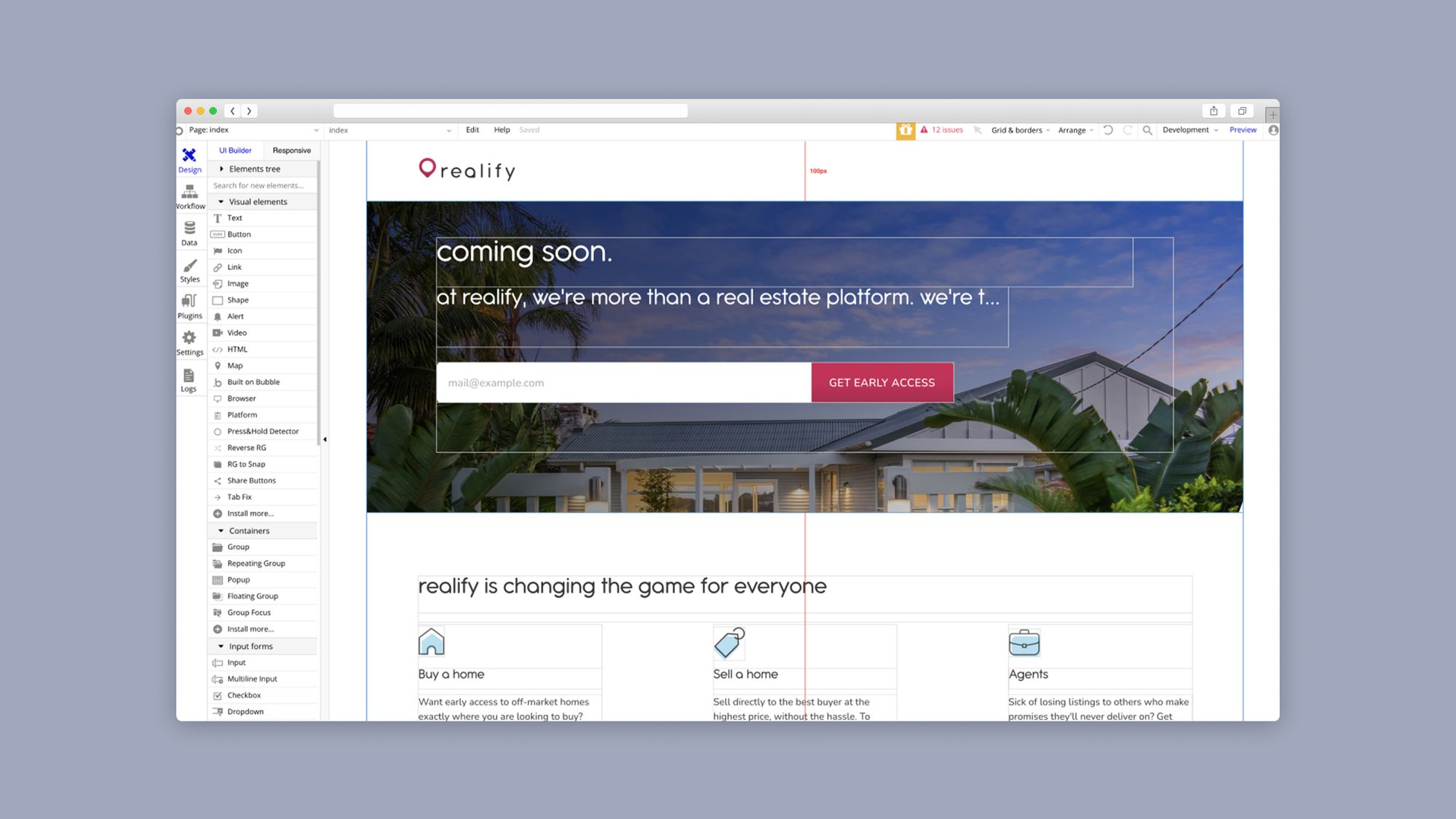
Так выглядит интерфейс Bubble, платформы для создания мобильных и веб-приложений без кода. Проект буквально собирается из отдельных графических элементов.
- Обладает предустановленными функциями, шаблонами и пребилдами — для того, чтобы перешагнуть через рутину и сразу приступить к разработке архитектуры. Многие платформы предлагают практически готовые решения, идеально подходящие для тестирования гипотез и подойдут для начинающих разработчиков и даже для детей.
Что насчет недостатков? В 2018 году о них написал в своем блоге английский разработчик Майк Хэдлоу. По его мнению, визуальные элементы усложняют то, что не задумано как сложное, и мешают программисту видеть закономерности. Чем сложнее будет программа, тем сильнее разработчик злоупотребляет абстракциями, из-за чего снижается связность его проекта. И наконец, классическое программирование само по себе обладает достаточным количеством дополнений, которые упрощают работу.
Это безусловно так, если речь идет о классической разработке. Но с 2018 года выросло количество инструментов для визуального программирования — для зерокодинга и лоукодинга.
Языки визуального программирования тогда и теперь
Идея применять графические элементы в разработке не нова — ее пытались внедрить в 1990-х годах. Успеха она не снискала, и многие программы тех времен оказались забыты. Не все — тот же ДРАКОН используется до сих пор. С алгоритмами работают и более современные платформы, такие как Flowgorithm, Visual Logic, Raptor.

Система обучения детей задействует визуальные элементы, просто потому что так новичкам проще понять взаимосвязи и научиться базовой логике.
Но алгоритмы и обучение — это не все. С ростом мощностей ПК растут возможности программ. Появляются новые библиотеки для существующих невизуальных языков, таких как JavaScript. Повышается востребованность приложений: рынок создает запрос, разрабатываются конструкторы, позволяющие собрать из блоков готовый сайт. Такие инструменты — это Tilda и WordPress, Bubble и FlutterFlow, десятки других конструкторов, не требующих знания кода.
Все они используют визуальные инструменты для того, чтобы упростить разработку.
Разрабатывать проекты без кода легко и интересно: этому учат на курсе «Зерокодер на Bubble». За семь недель мы учим создавать проекты, сравнимые по сложности и функциональности с написанными на текстовых языках программирования — таких как JavaScript и Python.

