Уже больше 10 лет Сергей учит английскому языку сотрудников крупных компаний. Два года назад он решил разнообразить источники дохода и изучил сначала дизайн, а потом приступил к веб-разработке. Javascript давался ему с большим трудом, зато зерокодинг, или как он говорит «программирование мышкой», подошло на 100%. Сергей рассказал, как он совместил основную работу с зерокодингом и сделал собственный образовательный портал на Bubble, чтобы обучать больше людей и больше зарабатывать. В конце — сюрприз от Сергея.
Обо мне
Всем хеллоу! Мне 33 года, сейчас я живу в Турции, но мой родной город — Москва. С 2011 года и до переезда я обучал навыкам делового английского языка менеджеров и директоров крупных компаний. Я преподавал в Росатоме, Билайне, Mercedes-Benz, Lindt, Estee Lauder и многих других известных брендах. При этом мне не нравилось работать по учебникам, и я писал уроки самостоятельно.

В 2020 году я почувствовал, что хочу что-то поменять, привнести больше творчества в работу. Одна из моих учениц работала тогда в сфере IT и во время нашего урока рассказала мне про UX/UI. Мне стало интересно: я записался на онлайн-курсы веб-дизайна и освоил Figma. А уже в октябре 2021 года я стал дизайнером на фрилансе. Тогда же устроился в веб-студию, для которых до сих пор делаю дизайн-проекты.
В какой-то момент я понял, что клиентам часто нужен не дизайн сам по себе, а прототип, в котором можно нажимать на кнопки и переходить по ссылкам. На тот момент Figma этого еще не умела. Я решил, что нужно освоить верстку, и записался сначала на курс по html и css, а потом на Javascript.
Как пришел в зерокодинг
Обучение программированию шло со скрипом. На Javascript мне стало совсем тяжело. Было много нюансов. Чтобы прописать одно маленькое действие, нужно было сильно постараться.
Как раз в это время я увидел рекламу Университета «Зерокодер», и записался на бесплатный вебинар. Я подумал: «Это звучит интересно». На тот момент у меня был небольшой опыт разработки на Tilda, но я не воспринимал ее как no-code инструмент. Про Adalo и Bubble я еще не знал.
На семинаре я попробовал веб- и мобильную разработку. Для меня было большим откровением, как все просто и легко можно делать на зерокоде, и даже в код лезть не надо. Это «программирование мышкой» мне очень понравилось.
Я пошел учиться на курс по Bubble, потому что сам больше люблю работать на десктопе. Сначала купил клубный абонемент, но в итоге изучил только Bubble, пока мне достаточно.
Если вы хотите попробовать себя в роли веб-разработчика, приходите на двухдневный бесплатный марафон по разработке без кода. Вы узнаете, какие приложения можно сделать на зерокоде и сколько вакансий на российском рынке уже вас ждут!
Как проходило обучение
Я учился долго, почти год. Так вышло, потому что я одновременно работал в академии Росатома, готовил группы переводчиков в университете и занимался индивидуально с учениками — времени на учебу оставалось мало. Занимался в свободное время.
На первом уроке у нас было задание — придумать личный проект, который можно сделать на Bubble. Так я решил делать свой образовательный портал на зерокоде.
Я делал все домашние работы на базе своего проекта. Куратор проверял и давал обратную связь, это было очень ценно. Из-за загрузки получалось не быстро: к очередному уроку мог прийти только через месяц, благо учиться можно в своем темпе. В итоге прошел весь курс, и сделал платформу по изучению английского языка AskTask.
Про AskTask
AskTask — это сайт, на котором можно освоить английский язык под конкретные задачи: подготовиться к собеседованию, деловой поездке или научиться делать презентации.
Что видит пользователь
Сайт состоит из трех разделов:
- главная страница: общая информация и подробное видео о методе,
- страница с видами абонементов,
- кабинет ученика.
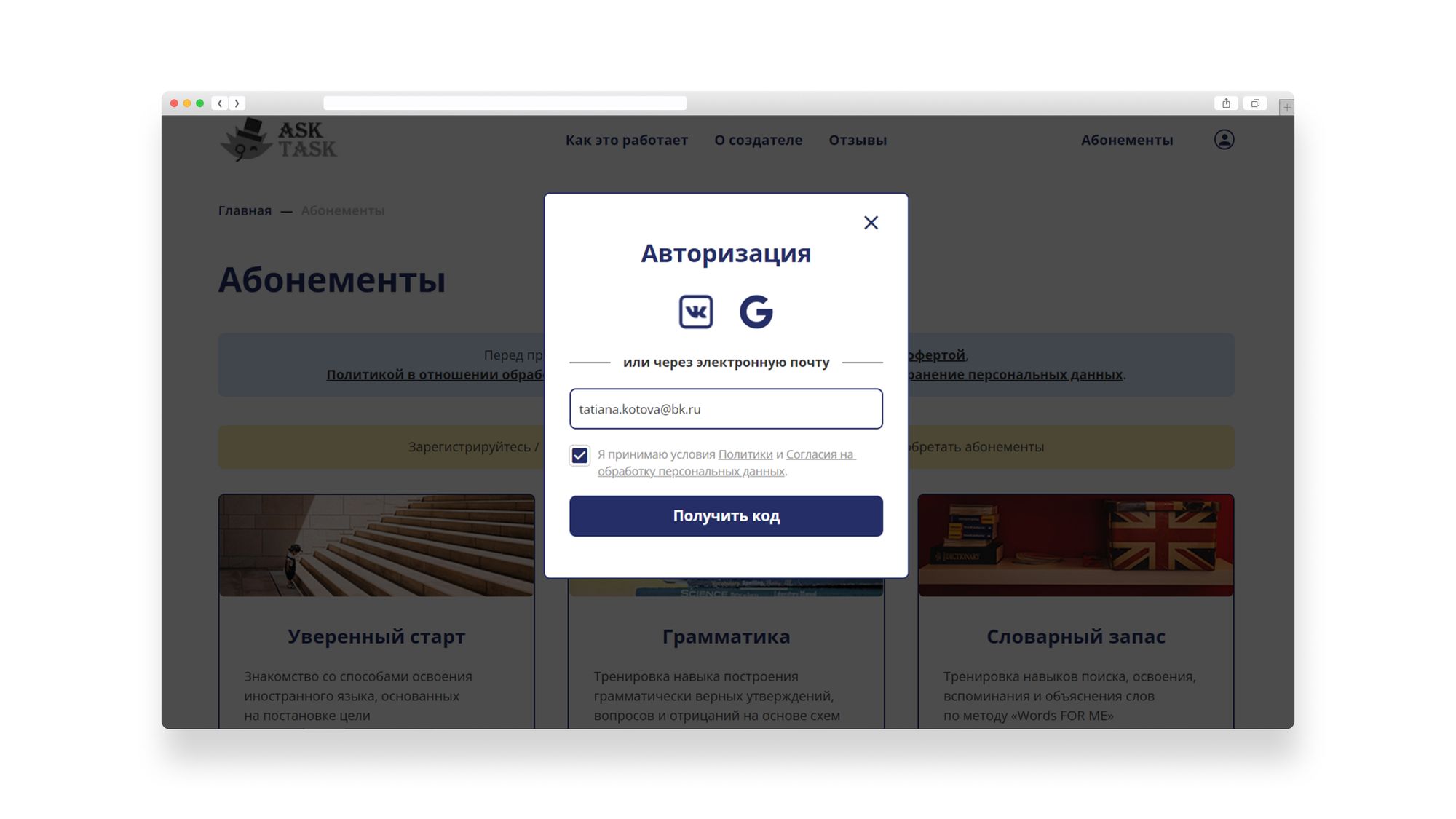
Для начала пользователю нужно зарегистрироваться: система автоматически генерирует код и присылает его на почту. После этого можно зайти в кабинет и попробовать бесплатный абонемент «Уверенный старт».


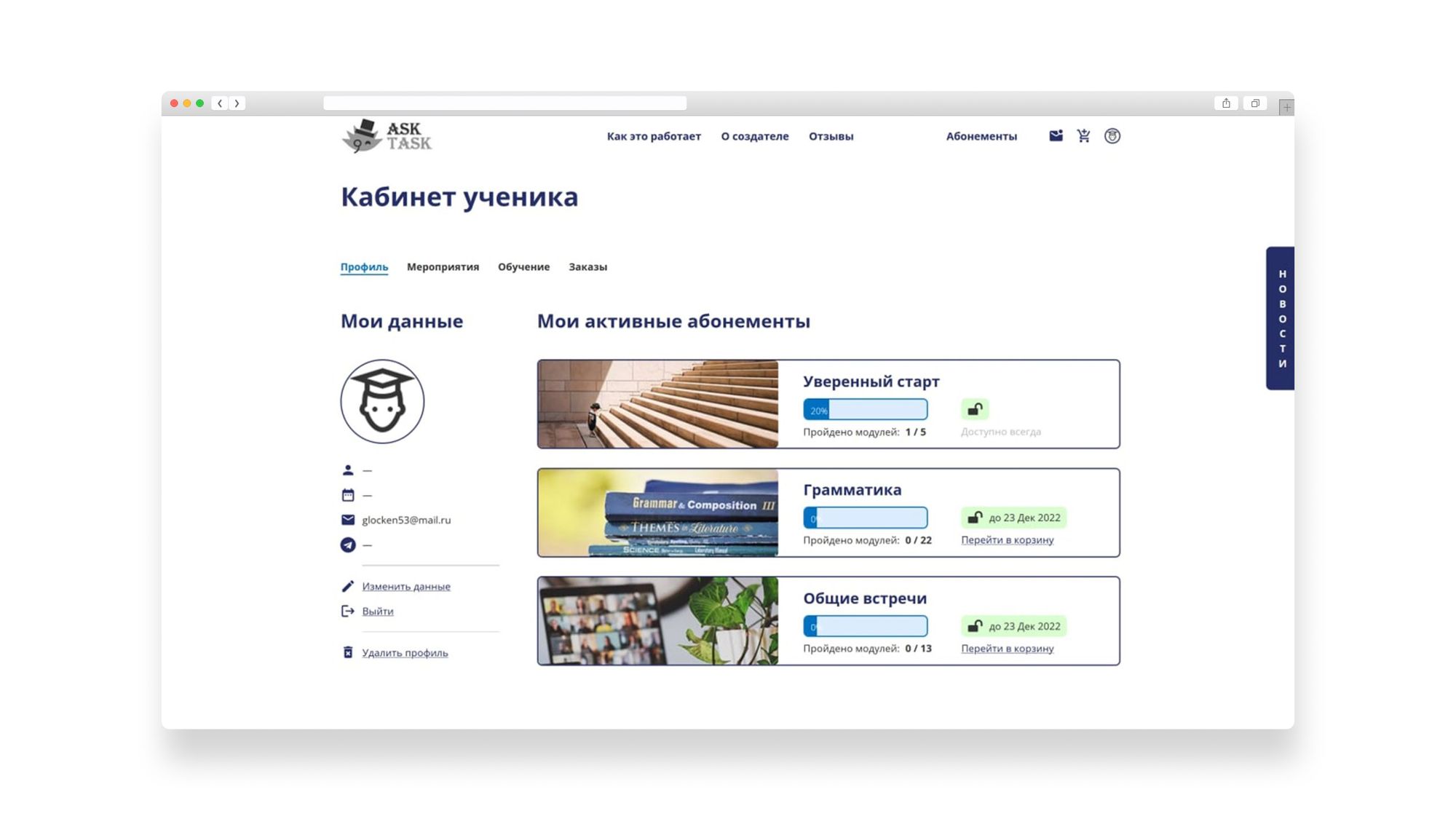
В кабинете ученика четыре раздела:
- Профиль — информация о пользователе и его активных абонементах, платных и бесплатных,
- Мероприятия — календарь запланированных онлайн-уроков с преподавателем,
- Обучение — модули с видеоуроками и заданиями,
- Заказы — история покупок на сайте.


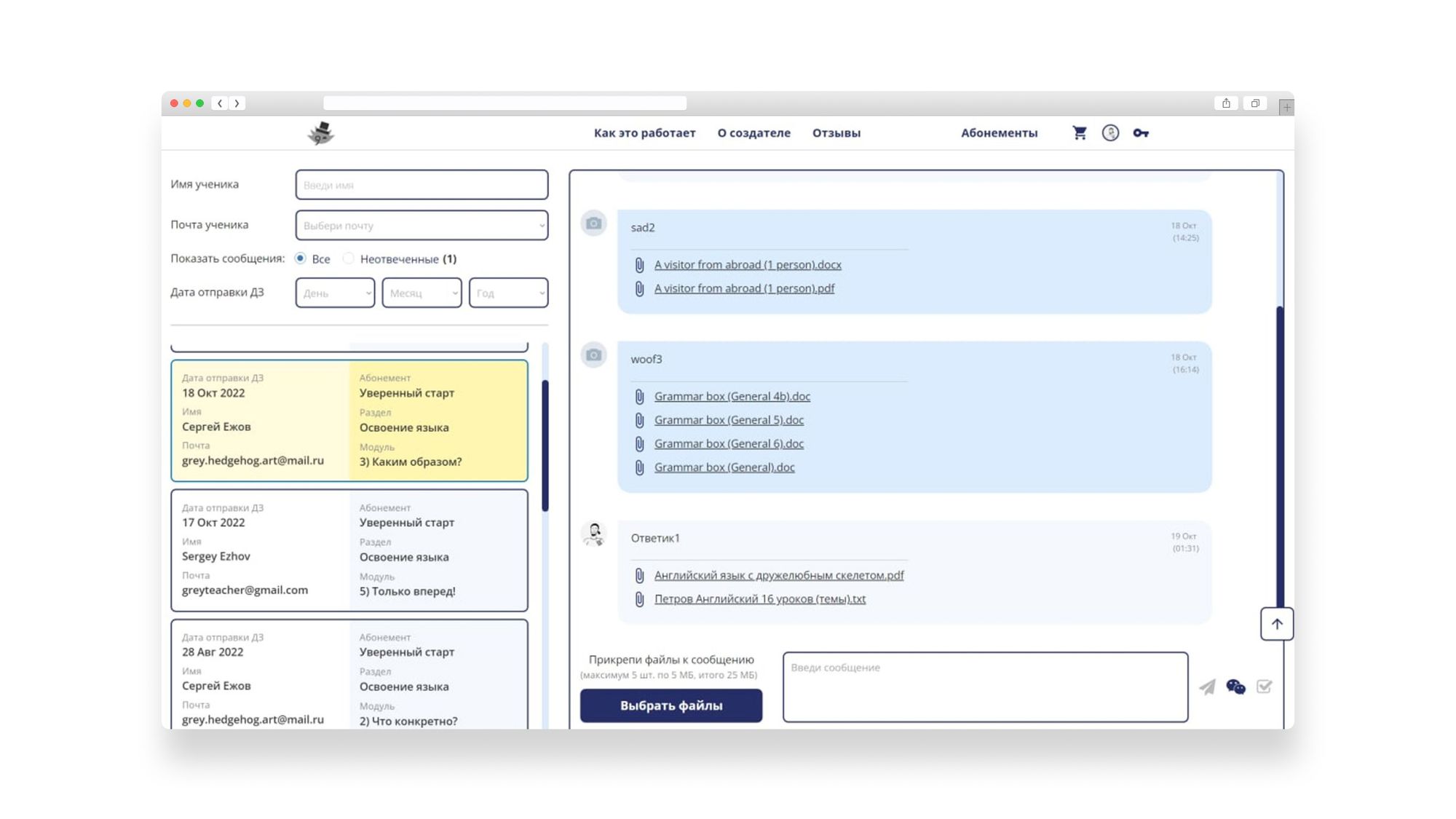
Обучение проходит так: пользователь смотрит видео урок, делает домашнее задание и высылает мне на проверку. Я его смотрю и даю обратную связь ученику. Вся переписка ведется в чате на сайте. Полученные от преподавателя сообщения отражаются у пользователя вверху страницы.
Купить абонемент можно в разделе «Обучение» или на странице «Абонементы». После выбора, они попадают в корзину. Там же можно увеличить количество месяцев для учебы и добавить промокод.
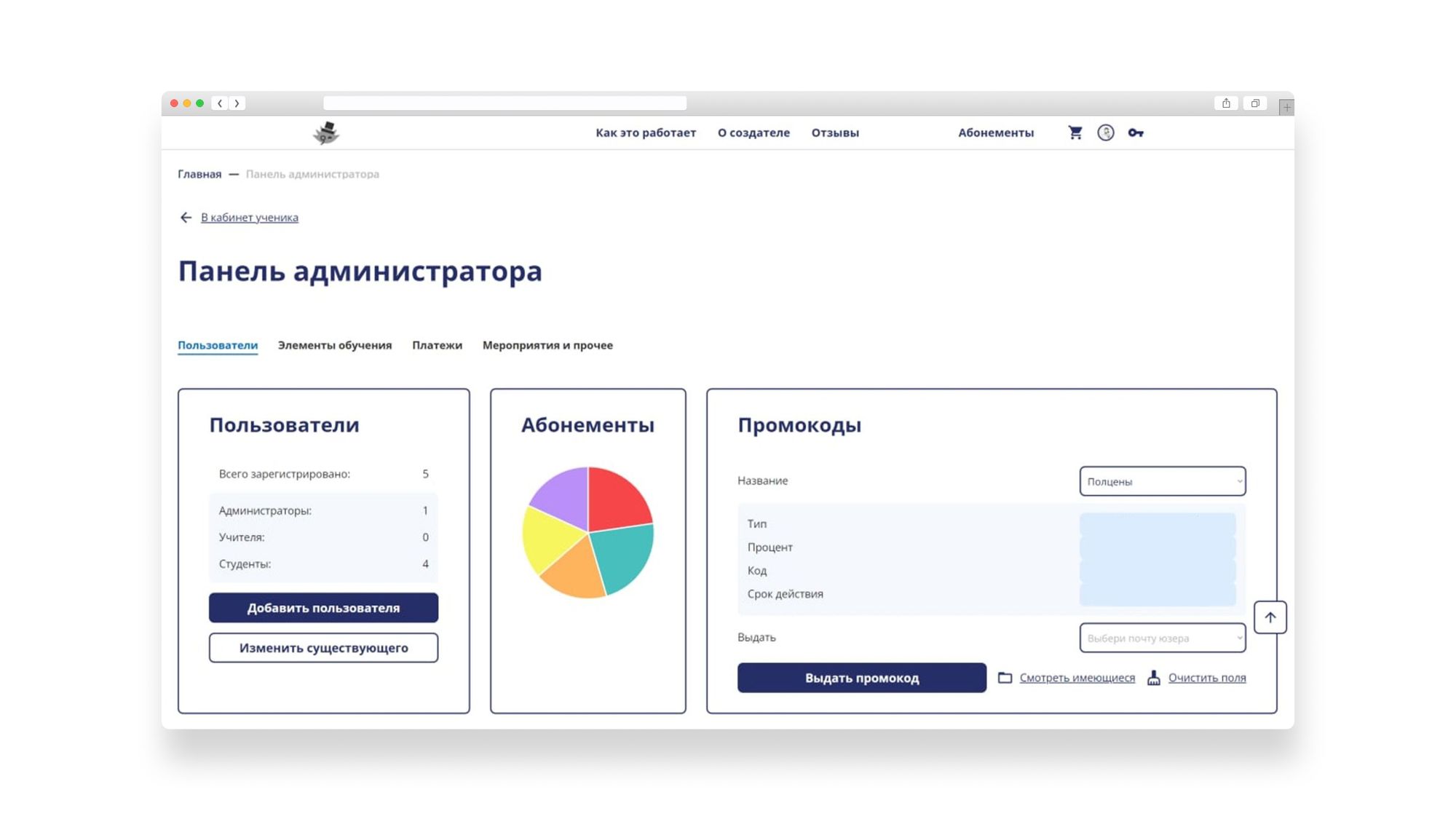
Что видит преподаватель
Для себя я сделал панель администратора, через которую можно редактировать все, что есть на сайте:
- менять информацию о пользователях, добавлять им абонементы,
- вести переписку с учениками по урокам,
- отмечать прогресс ученика,
- добавлять новые уроки и разделы.
Пока я сделал только первую часть в каждом абонементе, чтобы можно было начать обучение. Дальше планирую добавлять больше контента.



Что под капотом
Я делал проект параллельно с учебой, поэтому он занял у меня почти год. Сейчас мне кажется, что начинающий разработчик сможет его сделать месяца за три, если у него будет ТЗ и дизайн.
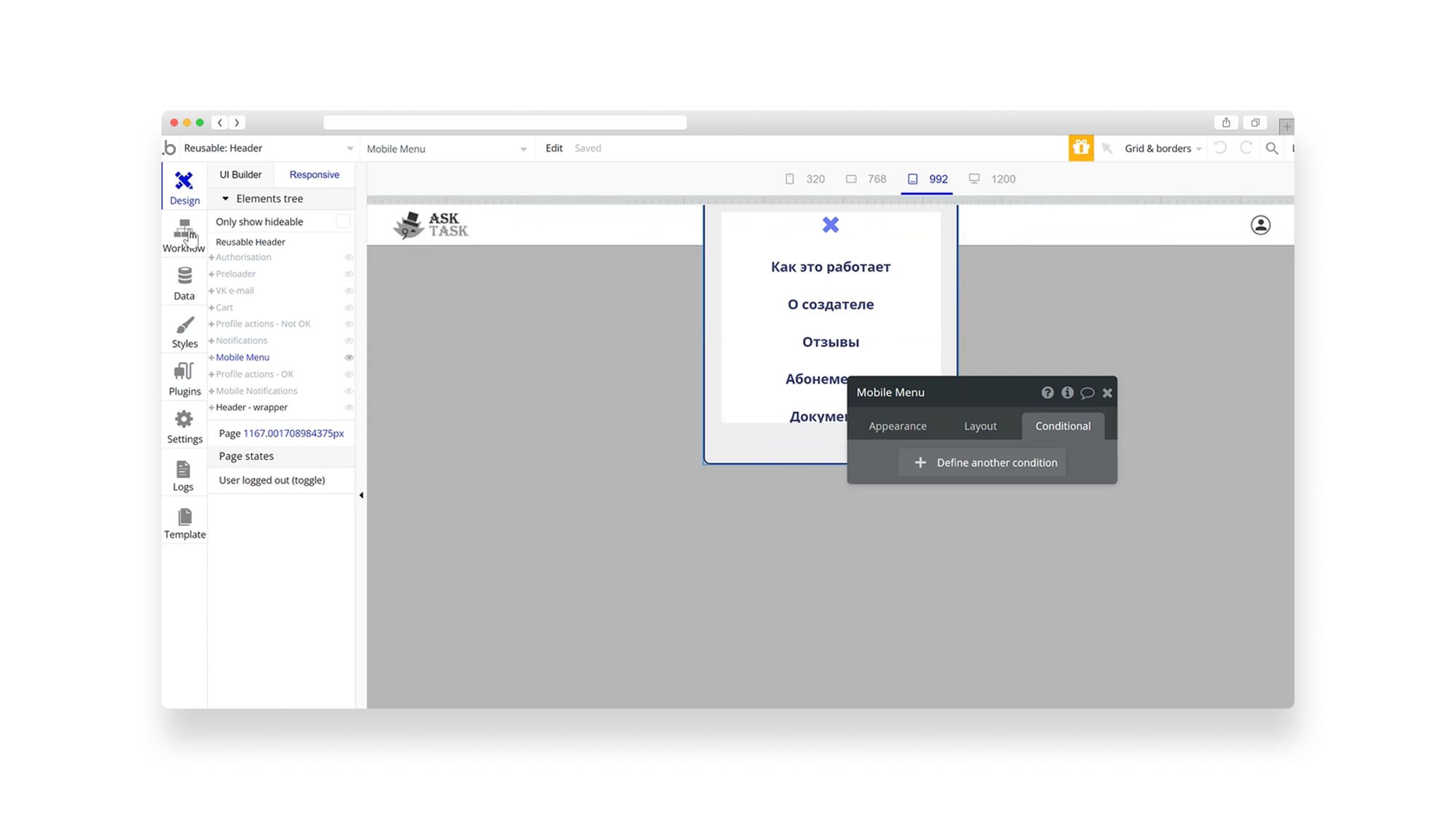
Bubble оказался идеальным инструментом для моих задач. Код я использовал только однажды, чтобы новостная группа не вылезала поверх шапки при скролле.
Сейчас сайт находится на стадии бета-теста. Я прошу друзей, знакомых и некоторых учеников смотреть видеоуроки на платформе и присылать мне там выполненные домашние задания. Первый отзыв от учеников — сделать мобильную версию платформы. Я рассчитывал, что все будут проходить обучение на компьютере, но это оказалось не так. Поэтому сейчас делаю адаптивную верстку для разных экранов, благо в Bubble это несложно. Планирую завершить работу за 2 недели в зависимости от загрузки на других проектах.


Какие планы в зерокодинге
Я хочу развивать свой образовательный проект, а также брать заказы по Bubble на бирже Upwork. Я уже давно работаю на
Freelance.ru, поэтому опыт у меня есть. Я готов к тому, что для старта на бирже нужно сначала наработать рейтинг: делать проекты по не очень высокой цене. Зато потом можно будет перейти к более высоким чекам и легче находить клиентов.
Недавно получил заказ от клиента из Германии на разработку системы распределения бонусного бюджета компании. Сделал дизайн в Figma за 200 евро и сейчас приступил к поэтапной разработке на Bubble. Удалось договориться на 12 евро в час.
Изучать новые инструменты пока не планирую. Мне нравится Bubble и его функционал — он постоянно развивается и дополняется новыми фичами.
Связаться с Сергеем можно
на маркетплейсе Зерокодера.
Бонус
Сергей предлагает коллегам-зерокодерам воспользоваться промокодом «NoCodeYesEnglish» — он даст скидку 15% на покупку любого первого курса. Enjoy!