Паша Шишкин из «Карьерного цеха» рассказал о своем кейсе на Bubble — без цензуры. Он продакт, в бэкграунде — разработка и даже победа в Чемпионате мира по программированию. Паша собрал приложение на Bubble для проекта, который он делает вместе с Глебом Кудрявцевым из Skyeng. Приложение создавал в одиночку и Bubble до этого не знал — изучал всё самостоятельно.
Что такое «Карьерный цех»
«Карьерный цех» берёт на себя первую половину воронки найма, чтобы компаниям не надо было проводить по 30 собеседований на одну позицию, а кандидатам — каждый раз проходить всю воронку найма. Основная часть воронки найма — тестовое задание. Мы даем одно задание на всех продактов, они выполняют его и оценивают друг друга — на выходе получается рейтинг кандидатов, компании выбирают тех, кто по своему мышлению и уровню проработки тестового подходит им больше всего. Модель монетизации простая — компании платит комиссию, если кандидат успешно прошел испытательный срок.
Вторая особенность «Цеха» — продакты могут сравнить себя с рынком, понять и оценить свой уровень, посмотреть на других, откалибровать план своего развития.

Присоединяйтесь к нашему сообществу Bubble Chat & Community и каналу «Зерокодер».
Как начали делать «Карьерный цех» и почему выбрали Bubble
Я закончил работать в «Авито» и решил делать свой проект — и вышел на Глеба. У него была идея проекта для упрощения найма продактов. Проработали идею и я стал выбирать техническое решение — на чем делать «Карьерный цех». Кодить вручную — долго, нанимать разработчиков — дорого, а Bubble показался отличным вариантом. Правда, изучить его оказалось непросто — уровень самостоятельного вхождения в Bubble очень «кровавый».
Зато всю бизнес-логику реализовали на Bubble.Сначала было тяжело, но когда появилось понимание платформы, основных сущностей и концептов, дело пошло быстро и сроки стали предсказуемыми.

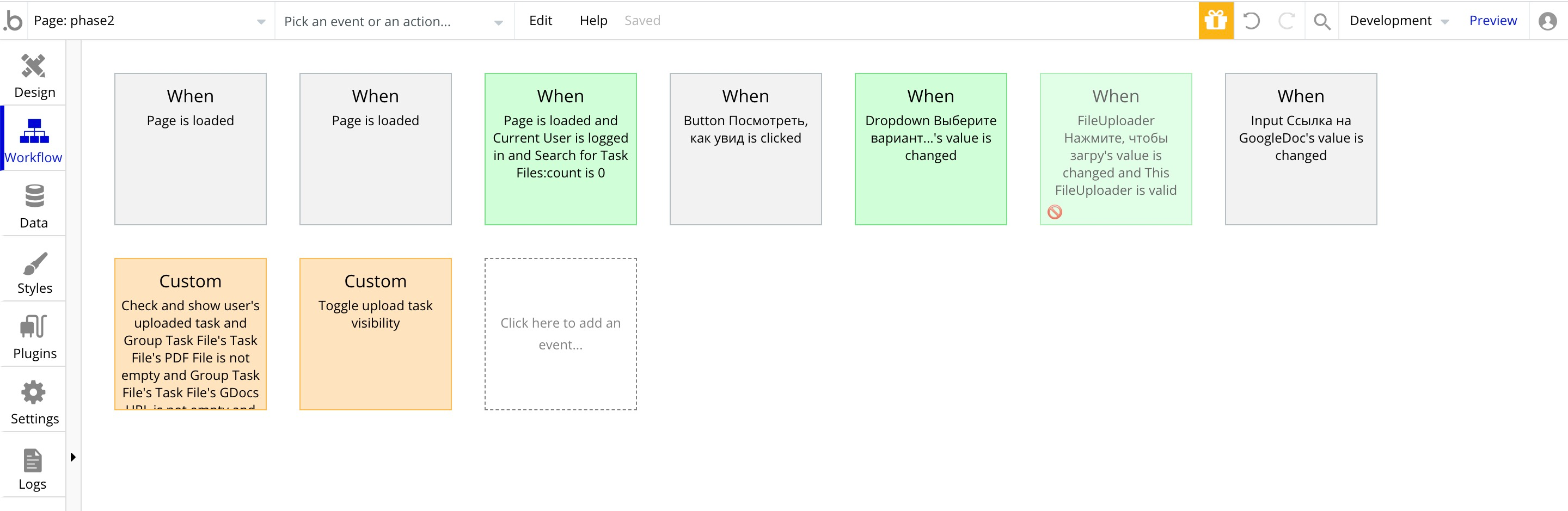
Решил собирать «Цех» самостоятельно, чтобы понять всю внутрянку и получить уверенность, что все работает без ошибок и проблем. Например, в Bubble есть workflows. И надо разобраться: страница считается загруженной, только когда загрузились все элементы или раньше? Или пользователь нажимает кнопку: насколько быстро при этом перезагрузится страница и успеет ли отработать дополнительный JS-код. Если проект сложный — однозначно надо проводить эксперименты, чтобы понимать, как работают все компоненты и как протекают все процессы. То есть выбирая разработчика на Bubble, лучше отдать предпочтение тому, кто понимает внутреннее устройство веба, принципы работы браузеров.
Bubble сложно использовать, если нет опыта в разработке — для сложных проектов надо понимать много программистских концепций, операторы условий и т.п. Я бы сказал, что это в первую очередь инструмент для разработчиков, который позволяет раз в пять быстрее собирать веб-приложения.

Что под капотом «Карьерного цеха»
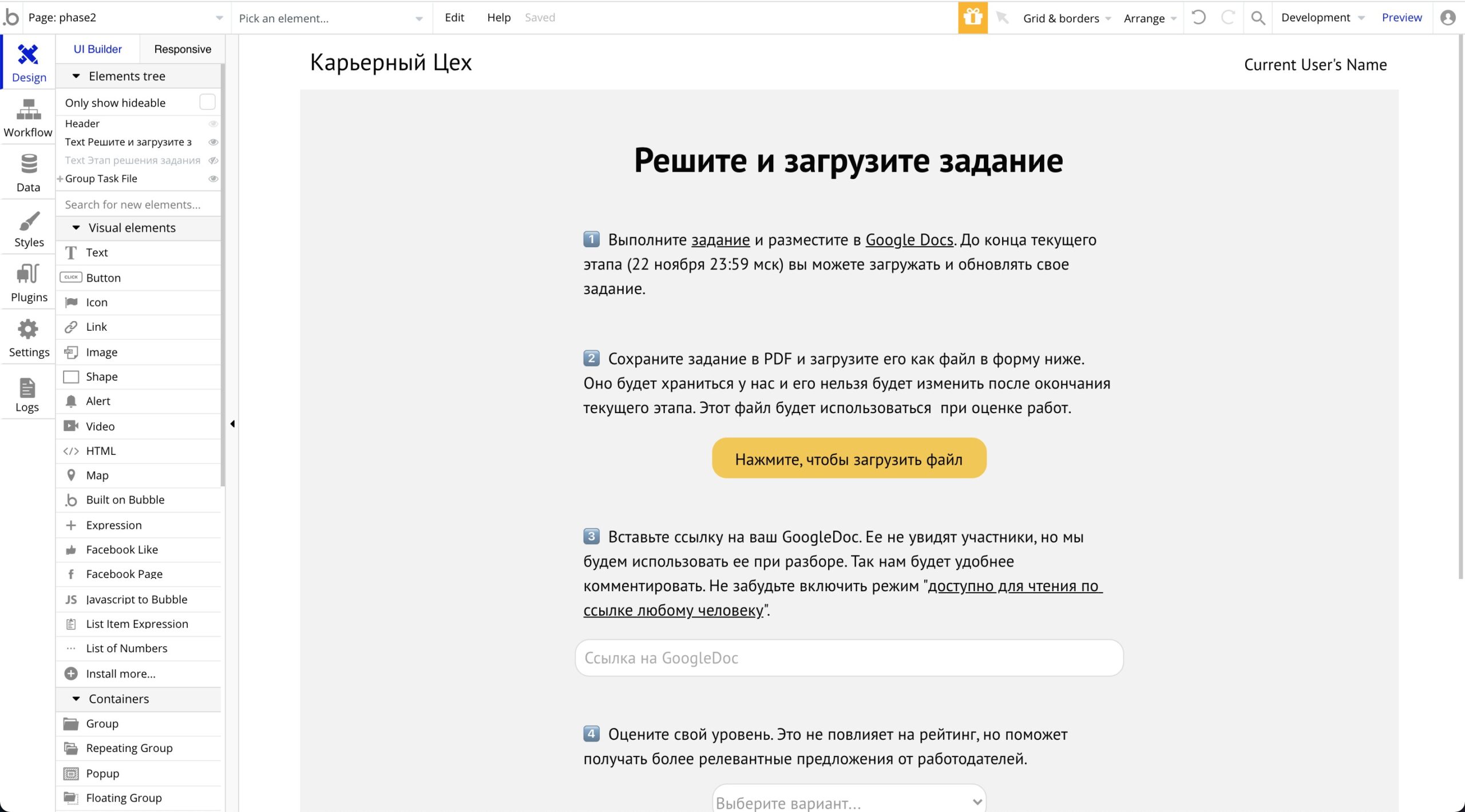
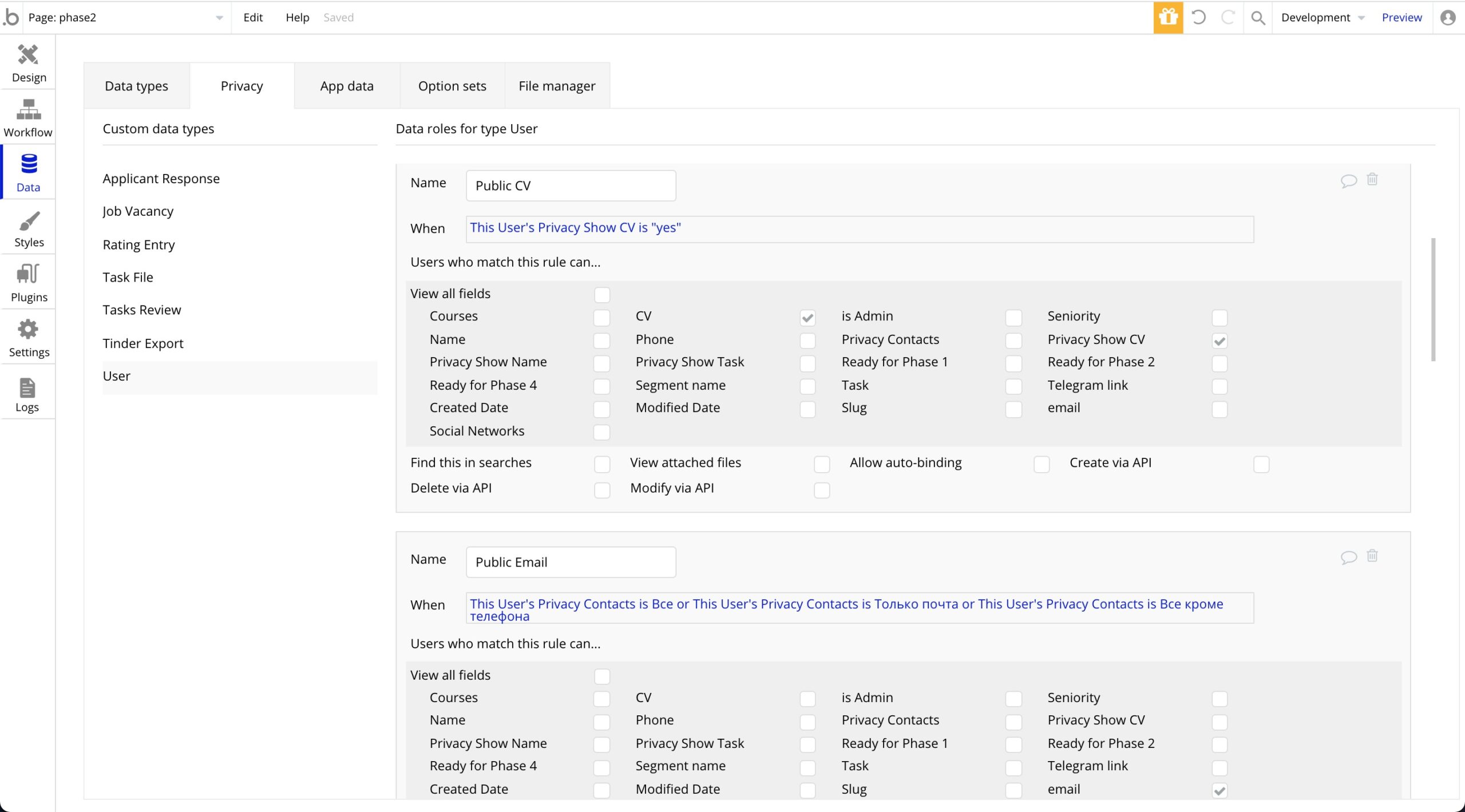
В «Цехе» много разных страниц. Самое интересное: регистрация с анкетой, загрузка выполненного тестового, рейтинг работ других ребят и оценка. Все пришлось делать через эксперименты. Мне очень понравились настройки приватности — они гибкие, удобные и обеспечивают хорошую защиту. Например, нельзя задебажить API, подставить какой-то ID и посмотреть чужие работы. Есть и проблемы — те же поля в формах не могут принимать пустые значения, обязательно надо что-то выбрать, хотя бы дефолтные значения.

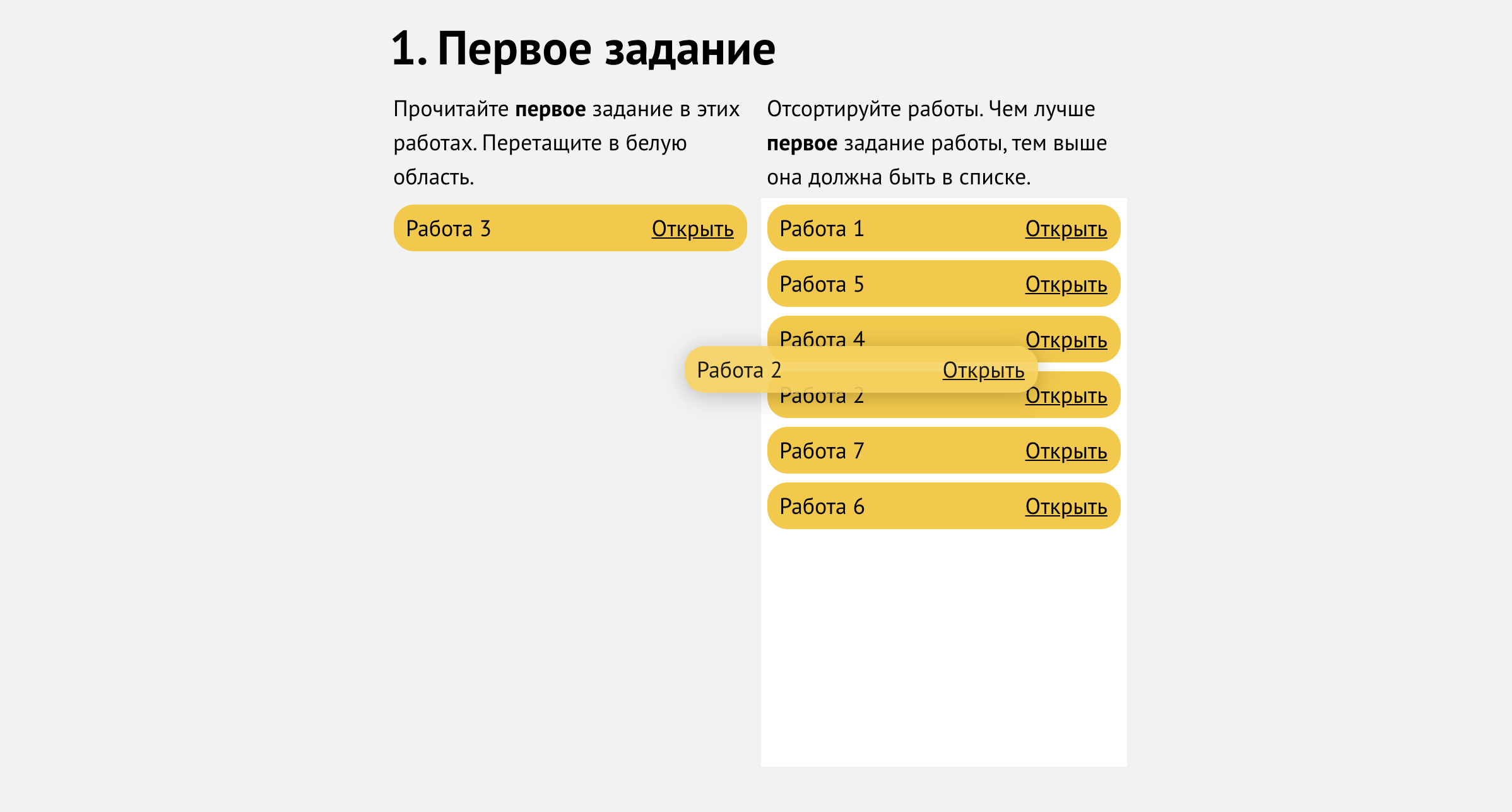
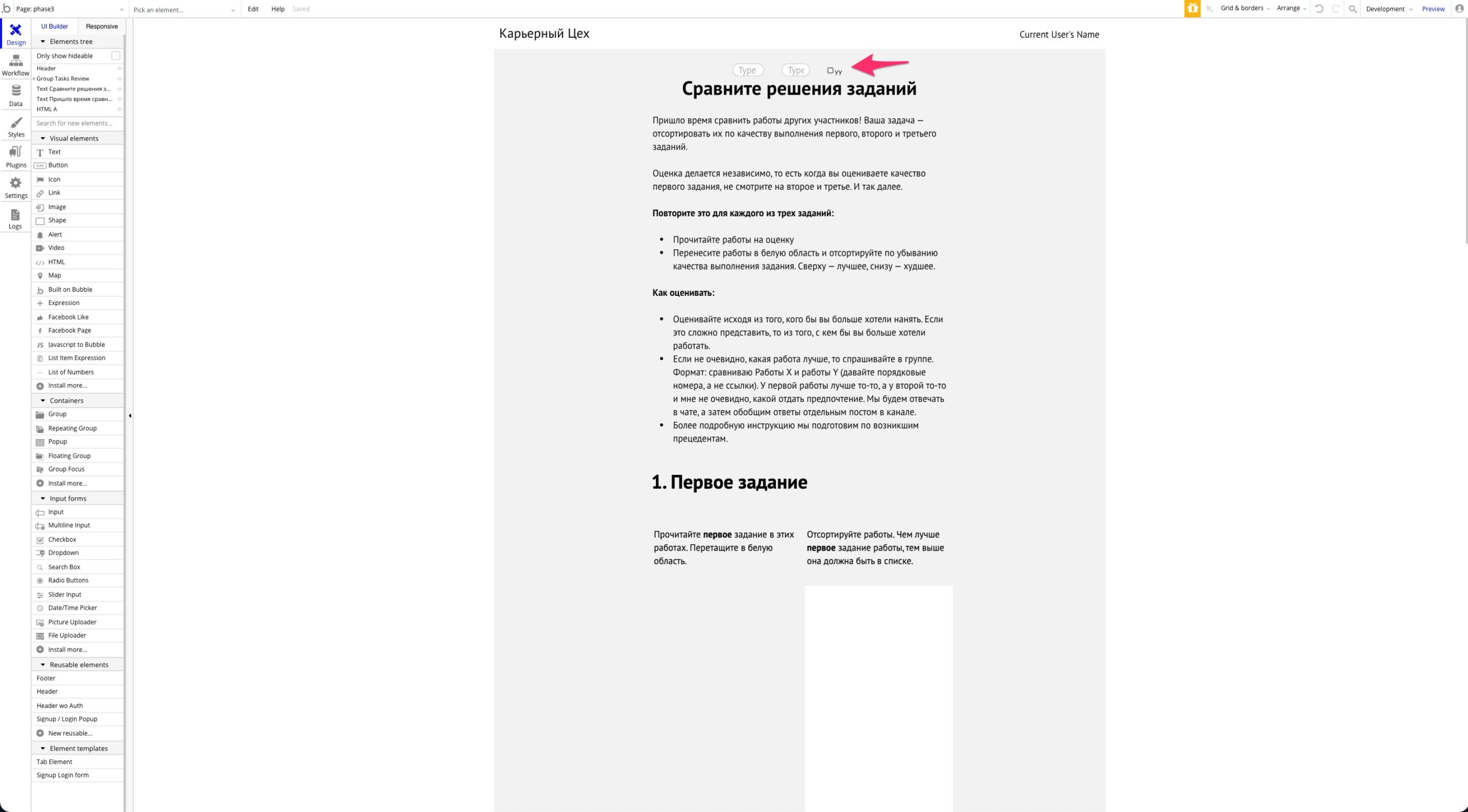
Самая интересная часть бизнес-логики — оценка работ других участников. Их надо перетаскивать в специальную область и ранжировать. Тут пришлось добавлять свой код и разные функции, размечать поля, между которыми перетаскивались тестовые. Стандартные плагины Bubble мне не подошли — многие вещи в них реализованы слишком прямолинейно и негибко.

Еще надо понимать, что каждое поле в Bubble отправляется отдельным запросом, такое ограничение системы. Например, все 170 позиций рейтинга у нас загружались довольно долго.
Легко сверстать адаптивное приложение не получится: в версии для мобильного у нас вначале даже была надпись «Поверните телефон горизонтально», плюс пришлось разбивать контент на две колонки — решение костыльное, но другого я не нашел. Поэтому лендинг «Цеха» в итоге тоже сделали на Тильде — это было проще, инструмент понятный и известный, верстать в ней удобнее. Скажу сразу: никогда не делайте лендинг на Bubble — выйдет в пять раз дольше, чем на Тильде и адаптив сложный.

Но в Bubble есть и очень крутые фичи.
- Динамика изменения полей обработки состояний. На этом экономится куча времени.
- Некоторые участники хотели скрыть свои профили — тут Bubble тоже показал себя отлично, настройки очень удобные, причем никакими подменами ID это не хакнуть.
- Еще у нас есть страничка для экспорта данных о кандидатах в Google Sheets, такая мини-CRM для эйчаров, на Bubble реализовать ее было довольно просто.
Сколько времени заняла разработка
Я собирал приложение для «Карьерного цеха» полтора месяца, тратил на это по 15−20 часов в неделю. То есть в сумме ушло примерно 120.
Если бы мы нанимали для этой задачи программиста, пришлось бы искать его, тестировать, делать ТЗ, описания, заплатить пару сотен тысяч рублей — и все равно конечное решение было бы менее гибким, а я потратил бы порядка 60 часов. Команда разработчиков с исследователями, UX-дизайнерами, бизнес-аналитиками, системным архитектором, тимлдидом и разработчиком вообще обошлась бы в миллион рублей и пилила бы приложение полгода.

Итоги
Если в вашем продукте ключевая вещь — технологии, то не стоит собирать решение на Bubble. Например, игру, какое-то премиальное приложение и т.п. Bubble грузится дольше. А вот бизнес-логику, админки круто собирать на Bubble.
На Webflow или Glide подобное решение сделать было бы невозможно — в них не хватает гибкости и мощи Bubble. По сравнению с Bubble это как блочный конструктор сайтов. Мощнее Bubble — только фреймворки для разработки.
В общем, если бы я снова начал разрабатывать такой проект, я бы точно выбрал Bubble. Только я очень надеюсь, что у них появятся конкуренты и он исправят свои недоработки. Хотя скоро обещали выкатить вторую версию, возможно, там большую часть проблем устранят.
Смотреть кейс на видео
Bubble — это платформа для создания веб-приложений, не требующие навыков программирования, инструмент all-in-one. В нем есть визуальный редактор, базы данных, инструменты для бизнес-логики и работы с разными API. Изучить Bubble за 2 месяца до продвинутого уровня можно на нашем курсе «Разработка на Bubble»